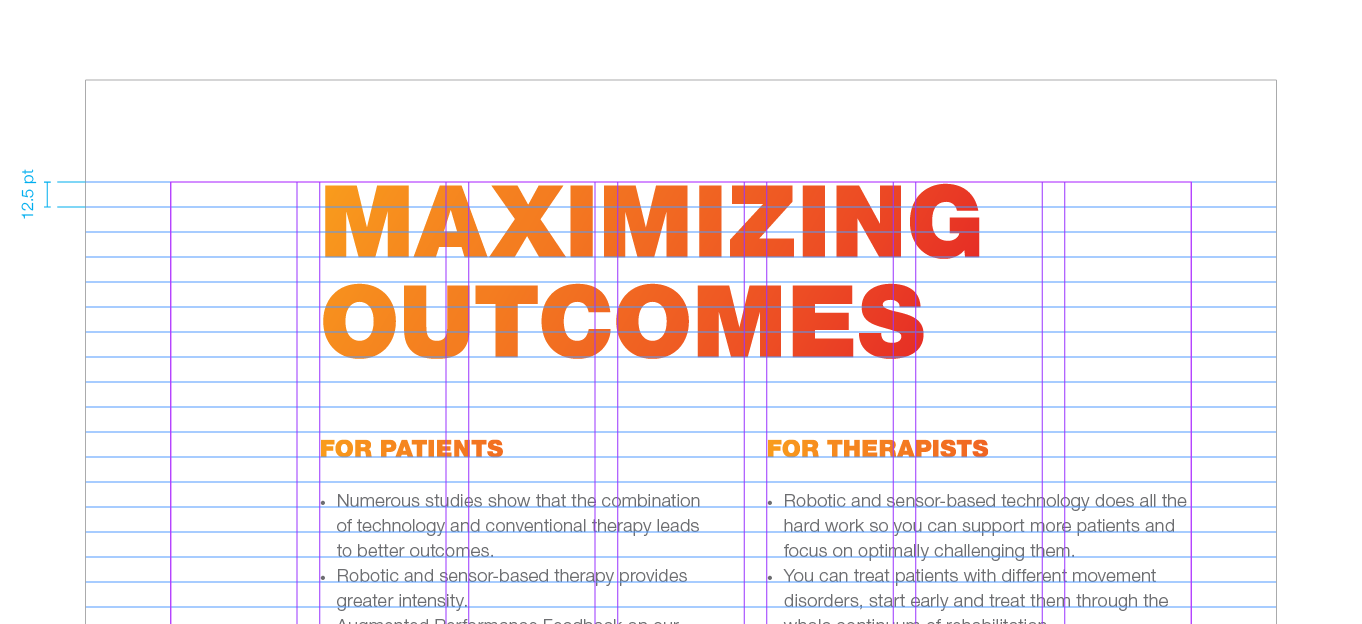
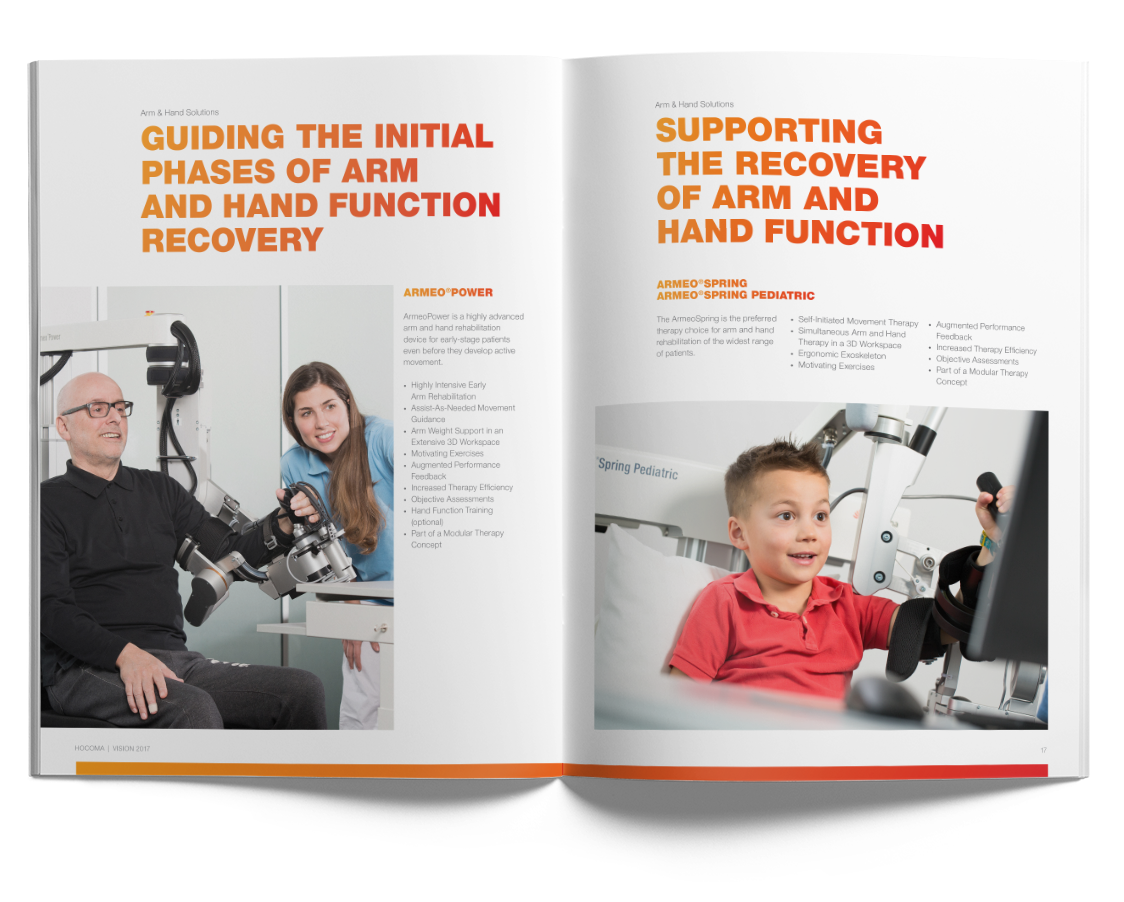
Grid
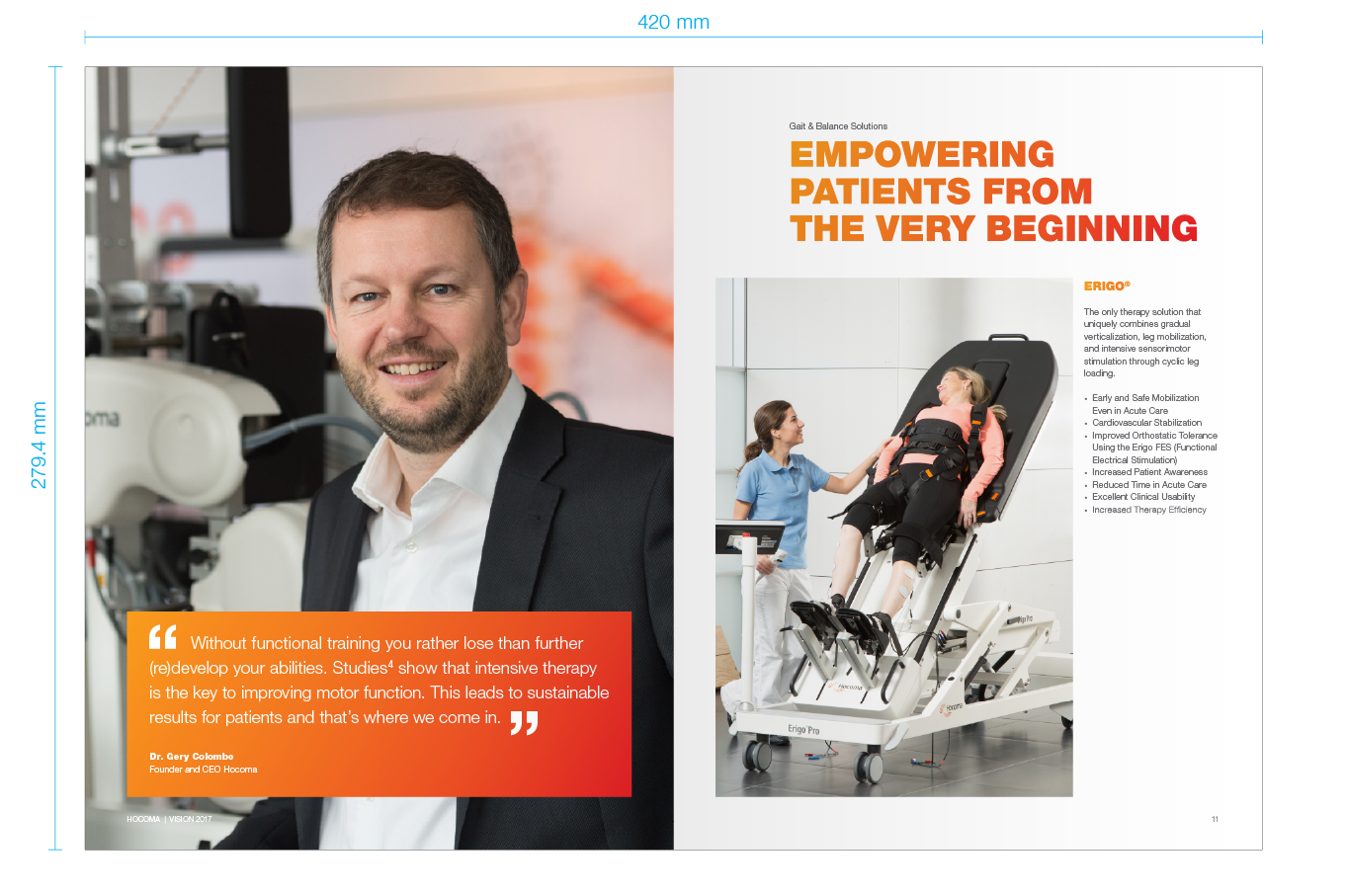
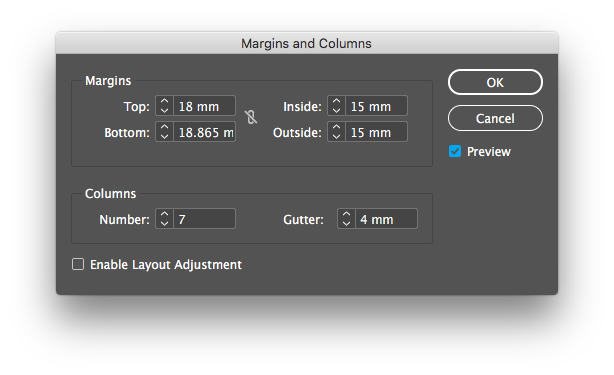
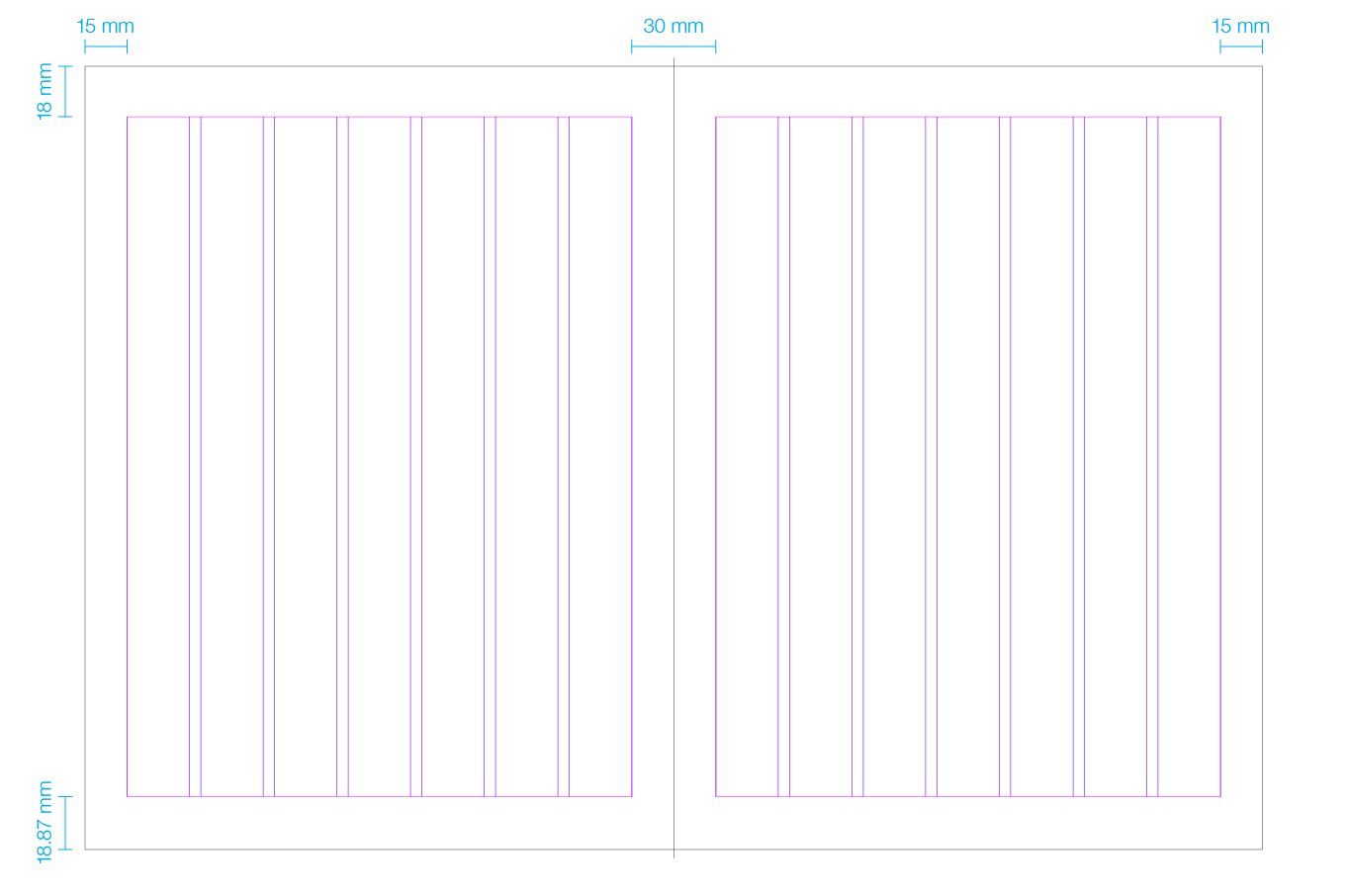
Hocoma has a versatile but easy-to-use grid. The identity – of brochures in particular – is characterized by a magazine-style layout, with large visuals, bold headlines, and an asymmetrical arrangement of text and images. For open design files please reach out to us under marketing@hocoma.com.